5 most useful chrome extenstions for Web Developer
If you are a Chrome user, you must like it’s user interface, speed and simplicity. Apart from that if you are a Web developer then you’ll surely need to add some extra functionality in your browser.
We are going to look at some of the most useful Chrome extensions for Web developer.
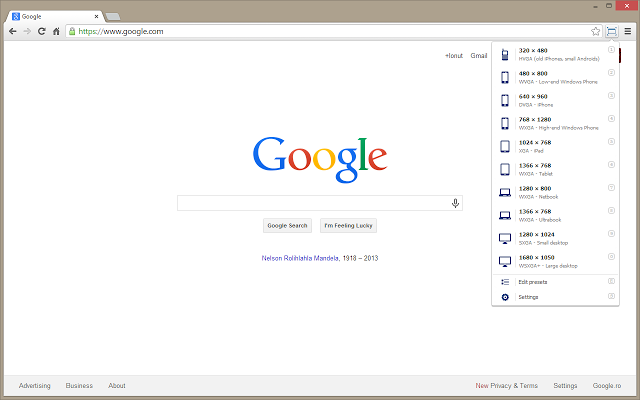
1. Window Resizer
This extension changes the resolution of browser’s window into different dimensions. It helps us in making responsive web layouts for different resolutions.
You can easily customize the list of viewport (add, delete etc.)
You can set the window’s width/height, window’s position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.
The extension also features customizable global key shortcuts, an option to export your settings and import them on another computer and more!
Here is the link :- click here
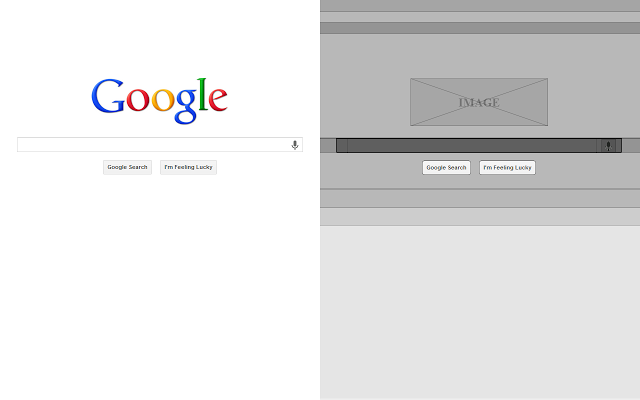
2. Instant Wireframe
This extension shows us any web page with a wireframe overlay. With the help of this extension we can check our alignment issues and much more..
Here is the link :- click here
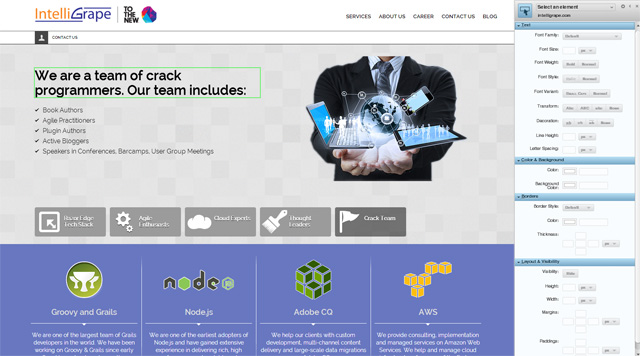
3. Stylebot
This extension allows you to manipulate the appearance of any web page with custom CSS.
You pick an element and choose any changes you want to make from the editor. You can change the font, color, margins, visibility and a lot more. You can also write CSS manually.
Here is the link :- click here
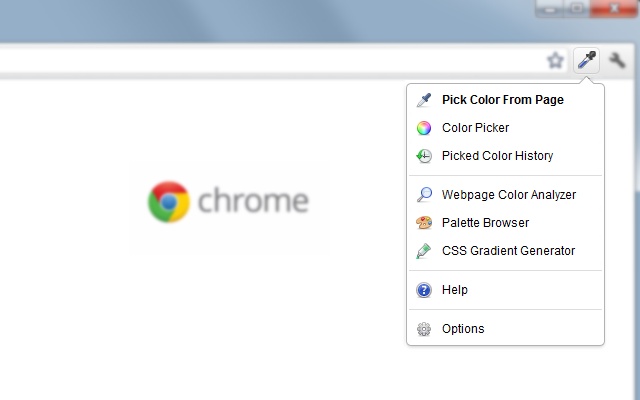
4. ColorZilla
With this extension you can pick any color from any area in your browser, easily copy this color code and paste it anywhere you want. Here is some important features of ColorZilla :-
Eyedropper – get the color of any pixel on the page
Advanced Color Picker (similar to Photoshop’s)
Ultimate CSS Gradient Generator
Color History of recently picked colors
Auto copy picked colors to clipboard
Single-click to start color picking (currently only on Windows)
Pick colors at any zoom level
Here is the link :- click here
5. YSlow
This extension analyzes web pages and suggests us to improve its rendering speed, performance based on W3C recommended rules for high performance. It offers suggestions for improving the page’s performance, summarizes the page’s components, displays statistics about the page.
Here is the link :- click here
Hope it helps ! 🙂
Kapil Chotwani